Mit Notion kannst Du Dein komplettes Studium organisieren. Von Notizen über Zeitpläne bis hin zu ToDo-Listen kannst Du alles in diesem einen Tool bündeln. Standardmäßig besticht Notion mit einem sehr schlichten, minimalistischen Design. In diesem Post erfährst Du 9 Tipps, wie Du Dein Notion Setup schöner machen kannst.
- 1. Verwende ein Template für Studenten
- 2. Wähle ein Farbschema
- 3. Wähle Deinen Schriftstil
- 4. Gestalte Deine Startseite
- 5. Gestalte einen schönen Header für jede Seite
- 6. Verwende viele Bilder und Emojis
- 7. Nutze die Embed-Funktion von Notion
- 8. Verwende Divider-Blocks
- 9. Formatiere Deinen Text
- Schöner UND Produktiver in Notion
1. Verwende ein Template für Studenten

Ein großer Vorteil von Notion ist: Du musst nicht von Null anfangen. Denn eine große Community an Studenten nutzt Notion für die Uni. Deshalb ist mein erster Tipp, um Notion schöner zu gestalten, erst einmal die Studenten-Templates zu sichten, die es bereits gibt.
Erstelle Dir am besten eine Liste mit allen Seiten für Dein Setup. Egal, ob Du sie noch erstellen möchtest oder sie bereits erstellt hast. Denn es ist wichtig, dass Du die Struktur vorgibst, so wie sie für Dich richtig ist.
Wenn Du dafür Inspiration brauchst, kann ich Dir z.B. dieses Video empfehlen:
“Welche Seiten benötigt man?
Natürlich variiert das, je nachdem in welchem Umfang Du Notion verwendest. Aber die meisten Studenten benötigen diese Seitentypen:
- Startseite mit Links zu den Unterseiten
- ToDo Liste für Deine Auf- und Abgaben
- Kalender mit allen wichtigen Terminen
- Studienplan
- Noten Dashboard
- Seiten für jedes Deiner Fächer (+ Unterkapitel)
Wo kann man Templates herunterladen?
Es finden sich unzählige Templates für Notion im Internet. Viele sind kostenlos und manche musst Du kaufen. Als erstes kannst Du aber immer in die Template Gallery von Notion selbst gucken und nach den entsprechenden Seiten suchen.

Du wirst eine Liste vieler verschiedener Templates finden, die Du Dir zunächst in der Vorschau angucken kannst, bevor Du sie duplizierst.
2. Wähle ein Farbschema
Um Notion Deinen persönlichen Touch zu geben, solltest Du Dir überlegen, wie Du Deine gesamte Oberfläche farblich gestalten willst. So kannst Du über alle Seiten hinweg einen ähnlichen Look erreichen.

Das ist dabei nicht nur eine Design-Frage, sondern hilft Dir auch, dich auf jeder Seite gut zurechtzufinden.
Beispiel: Gib allen wichtigen Blocks und Texten dieselbe Farbe, um sie schnell zu finden.
Ein bisschen Inspiration für schöne Farbpaletten, kannst Du Dir auf dieser Seite holen: https://coolors.co/
3. Wähle Deinen Schriftstil
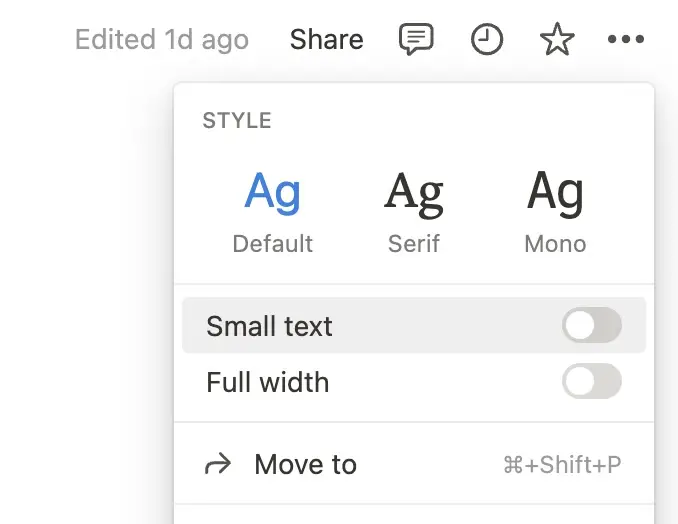
Nach der Farbe kommt die Schrift. Auf jeder Seite, die Text enthält, kannst Du über die Seiteneinstellungen (die 3 Punkte in der rechten oberen Ecke) Deinen Schriftstil wählen.

Hierbei gibt es folgende Optionen:
- Default: Sans-Serif Schrift
- Serif: Serifen Schrift
- Mono: Gut lesbare Schrift.
Textblock mit indivudueller Schrift
Wenn Du für einen Textblock eine besondere Schrift verwenden möchtest, gibt es die Möglichkeit, den Stil (und die Schriftgröße) über ein Command zu ändern.
Dafür musst Du einfach folgende Shortcuts verwenden:
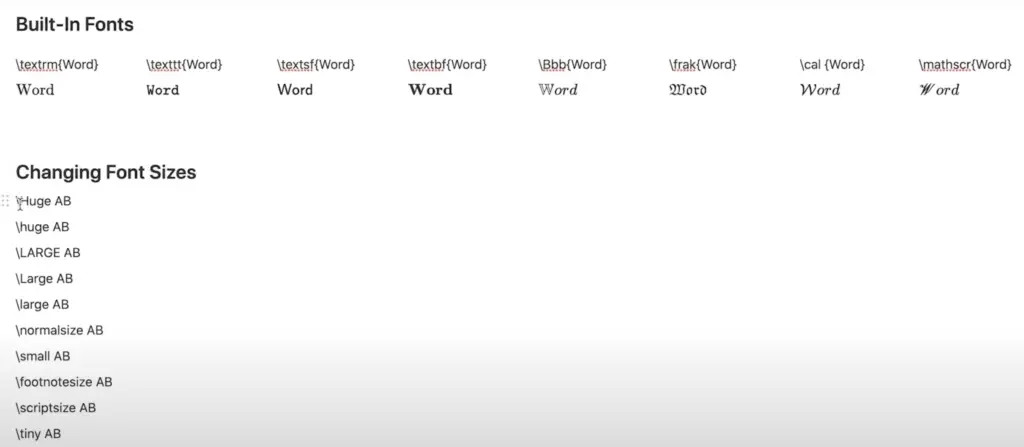
Schrift im Text ändern – 8 Schriften sind integriert:
- \textrm{Hier Dein Text}
- \texttt{Hier Dein Text}
- \textsf{Hier Dein Text}
- \textbf{Hier Dein Text}
- \Bbb{Hier Dein Text}
- \frak{Hier Dein Text}
- \cal{Hier Dein Text}
- \mathscr{Hier Dein Text}
Um diese Commands in Text umzuwandeln, musst Du davor und danach zwei Dollarzeichen einfügen, z.B. $$\textrm{Hier Dein Text}$$.

4. Gestalte Deine Startseite
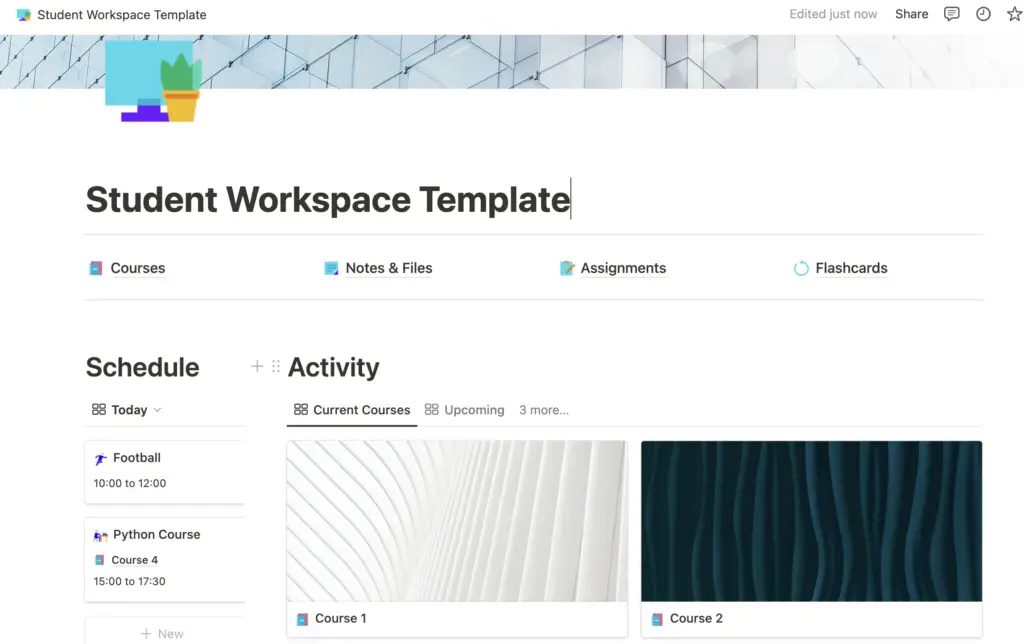
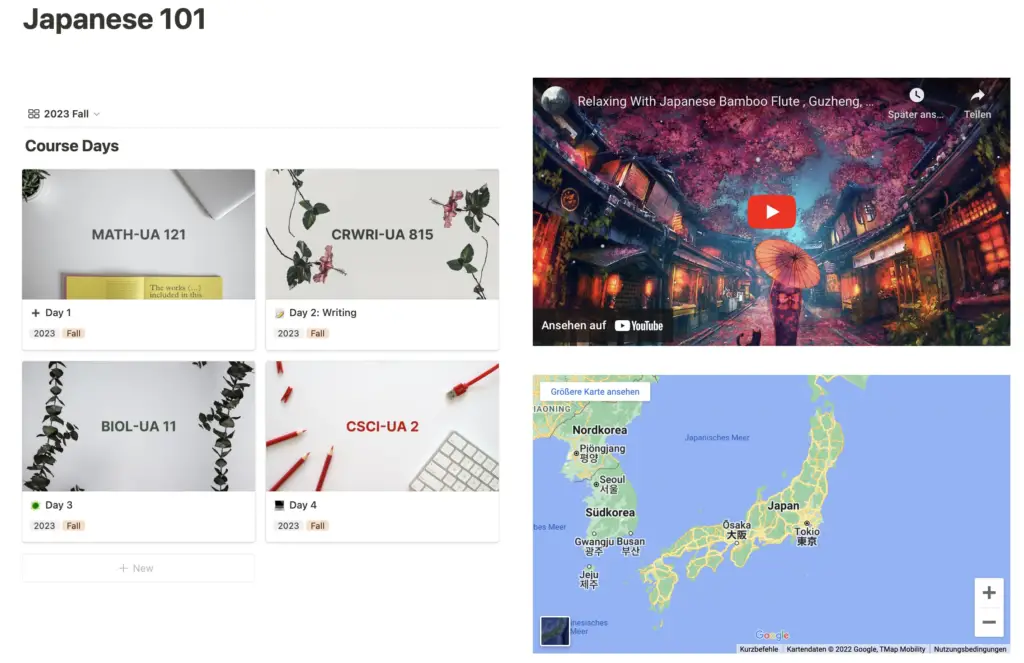
In Notion solltest Du eine Startseite haben, die Dir schnell einen Überblick über alles wichtige gibt, sowie Links zu den wichtigsten Seiten enthält. Diese Seite – nenne Sie Hub oder Dashboard – ist Deine erste Anlaufstelle in Notion. Daher wirst Du sie am häufigsten sehen.

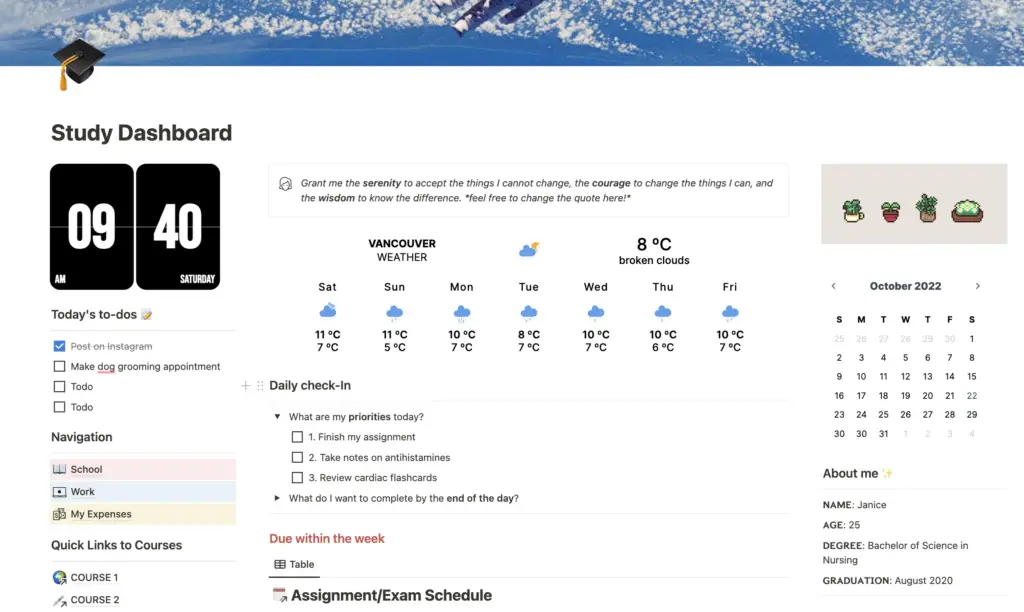
Und die Seite, die Du am häufigsten siehst, sollte natürlich schön sein. Auch hierfür kannst Du Dir einfach ein Template herunterladen, wie dieses hier
…oder Du gestaltest sie komplett selbst.
Folgende Elemente sollte oder kann Die Seite enthalten:
- Schönes Cover Bild
- Passendes Icon
- Kalender
- ToDos für heute
- Navigation zu den wichtigsten Seiten
- Die nächsten Wichtigen Termine
- Noten- und Fortschrittsanzeigen
5. Gestalte einen schönen Header für jede Seite
In Notion kannst Du über den Headerbereich jede Seite einzigartig machen. Mit einem passenden Cover-Bild, Icon und Titel erkennt man schon auf den ersten Blick auf welcher Seite man ist. Das sieht nicht nur gut aus, sondern hilft auch bei der Navigation.

Cover-Bild hinzufügen (oder ändern)
Um das Cover-Bild einzustellen, fährst Du einfach mit der Maus, links oben über den Titel und wählst “Add cover”. Notion wird dann ein zufälliges Bild als Cover auswählen.
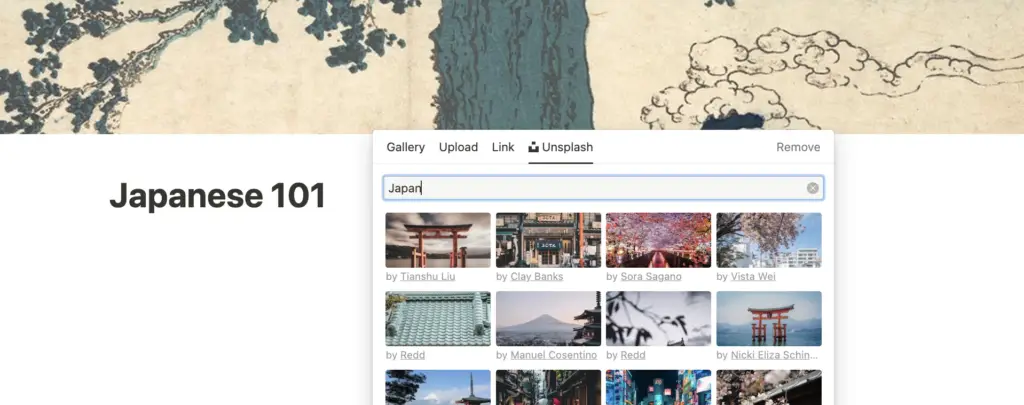
Dieses kannst Du dann beliebig ändern. Fahre dafür einfach mit der Maus über das Bild und wähle “Change cover”. Anschließend hast Du verschiedene Möglichkeiten, Dein neues Cover zu wählen.

Du kannst…
- aus der Gallery Bilder oder einfache Farbhintergründe wählen
- ein Bild hochladen
- ein Bild per Link hochladen
- ein stockfoto via Unsplash auswählen
Anschließend kannst Du das Bild noch über “Reposition” wie gewünscht positionieren.
Icon hinzufügen
Das Icon ist ein kleines Bild auf der linken Seite. Um das hinzuzufügen, fährst Du – wie beim Cover – über den Titel und wählst “Add icon”. Dann erscheint zunächst ein zufälliges Icon.

Um das zu ändern, musst Du einfach auf das kleine Bild klicken. Hier kannst Du wählen zwischen den gängigen Emoji-Symbolen, einfarbigen Icons oder eigenen Bildern, die Du wieder hochladen kannst.
Titel hinzufügen
Hat eine Seite noch keinen Titel, musst Du einfach nur auf den Platzhalter-Text “Untitled” klicken und die Seiten-Überschrift eingeben.
Wähle einen eindeutigen und beschriebenen Titel für die Seite, um immer schnell zu erkennen, wo Du bist.
6. Verwende viele Bilder und Emojis
Bilder und Emojis kannst Du in Notion nicht nur im Header-Bereich, sondern überall verwenden. Sie können Dir helfen, Dich auf einer Seite besser zurechtzufinden oder Dir als Ergänzung zum geschriebenen Text dienen.
Bilder hinzufügen
Es gibt viele Möglichkeiten, wie Du in Notion Bilder hinzufügen kannst. Die Bedienung ist hier sehr intuitiv.
Du hast folgende Optionen
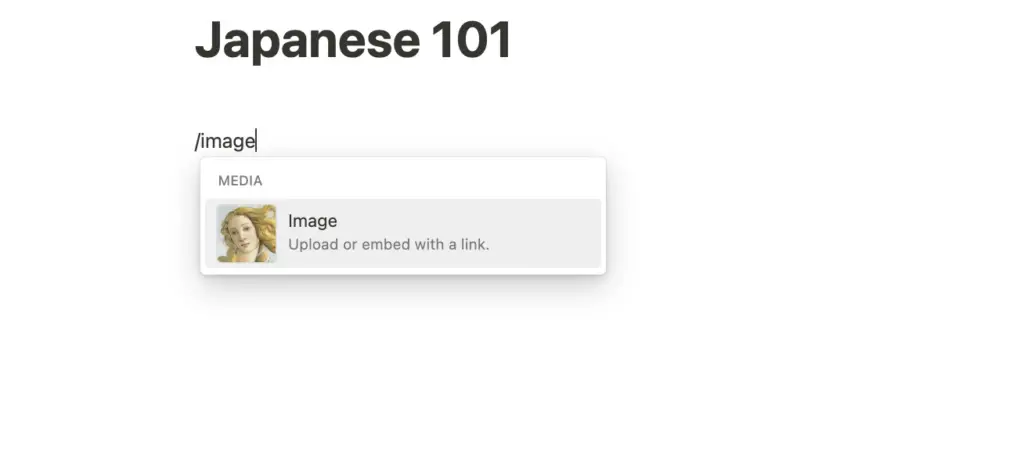
- Bilder über den Bild-Block hinzufügen: Erstelle einen neuen Block und wähle Media > Image. Am schnellsten geht das, indem Du einfach “/image” in eine Textzeile tippst. Dann kannst Du entweder ein Bild hochladen, eine Bild-URL angeben oder direkt Stock-Foto von Unsplash wählen.

- Bilder per Copy & Paste einfügen: Wenn Du ein Bild kopiert hast, kannst Du es einfach an der gewünschten Stelle einfügen und Notion stellt es korrekt dar.
- Bilder per Drag & Drop einfügen: Du kannst Bilder auch mit der Maus aus Deinen Dateien auf Deine Notion Page ziehen.
Emojis auf Seiten verwenden
Für Emojis gibt es in Notion einen eigenen Block. Du kannst also entweder einfach “/emoji” eintippen oder einen neuen Block erstellen und unter Inline Emoji wählen. Du kannst dann ganz einfach eines der standardmäßigen Emojis wie ein Zeichen in Deinem Text hinzufügen.
7. Nutze die Embed-Funktion von Notion

Einer der größten Vorteile ist die Flexibilität, die Dir Notion mit seiner Embed-Funktion bietet. Hier sind Dir fast keine Grenzen gesetzt:
- Füge Deinen Seiten Dateien, wie Videos, Audios oder PDF hinzu.
- Bette Anwendungen aus Deinem Google Drive ein, z.B. Google Sheets, Docs oder Slides
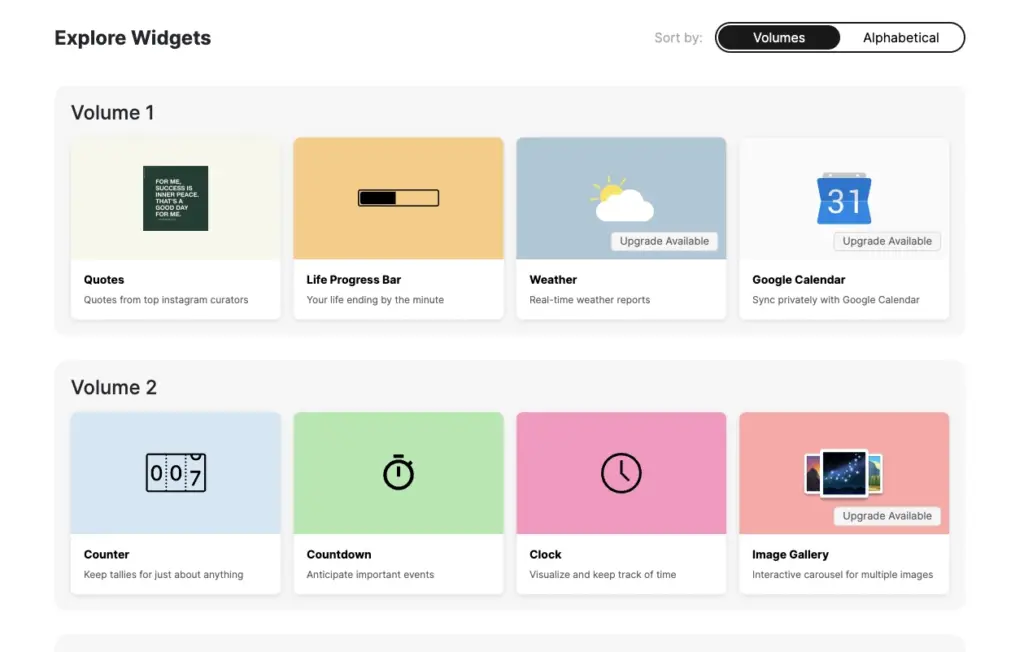
- Platziere die verschiedensten Widgets, wie Countdowns, Fortschrittsbalken, Kacheln…
Das war nur ein kleiner Ausschnitt davon, was Du alles mit Embeds machen kannst.
Wie fügt man eingebettete Elemente hinzu?
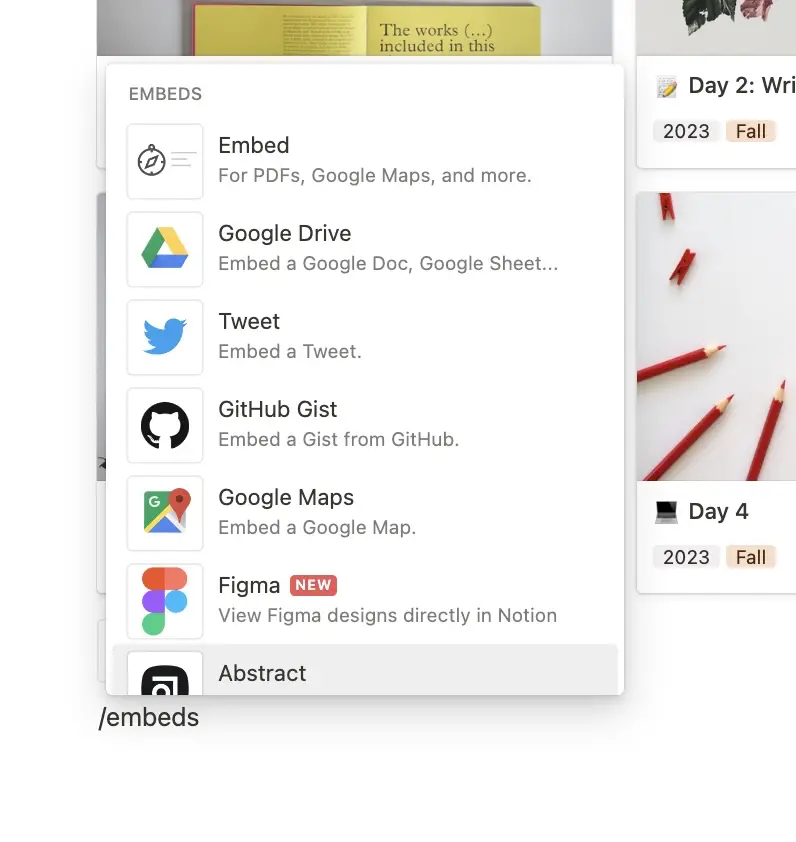
Wie das meiste in Notion, ist das recht simpel. Tippe in einer Textzeile einfach folgendes “/embeds”. In dem Fenster, das sich öffnet, bekommst Du dann eine Übersicht aller Elemente, die Du auf Deiner Seite einbetten kannst.

Abhängig davon, was Du einbetten willst, musst Du dann natürlich noch weitere Schritte beachten. Zum Beispiel musst Du zunächst Deinen Google Account verknüpfen, bevor Du Deine Dokumente in Notion einbetten kannst.
Leider würde es den Rahmen sprengen, jede Embed-Option zu erklären. Als einen der häufigsten Fälle, – gerade im Studium – gibt es zur Verwendung von PDFs einen extra Artikel: PDFs einbetten, importieren und exportieren.
Was sind Widgets und wie verwendet man sie?
Widgets sind kleine Elemente, die man einbetten kann, wie z.B. Uhren, Kalender oder Fortschrittsbalken.

Diese kann man allerdings nicht direkt in Notion erstellen, sondern muss dafür auf hilfreiche Websites wie indify.co oder widgetbox.app zurückgreifen.
Dort kannst Du aus vielen verschiedenen Widgets wählen, sie nach Deinen Bedürfnissen anpassen und dann über einen Link in Notion hinzufügen.

Wie fügt man Widgets hinzu?
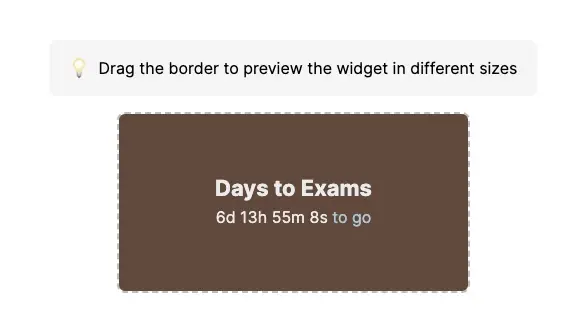
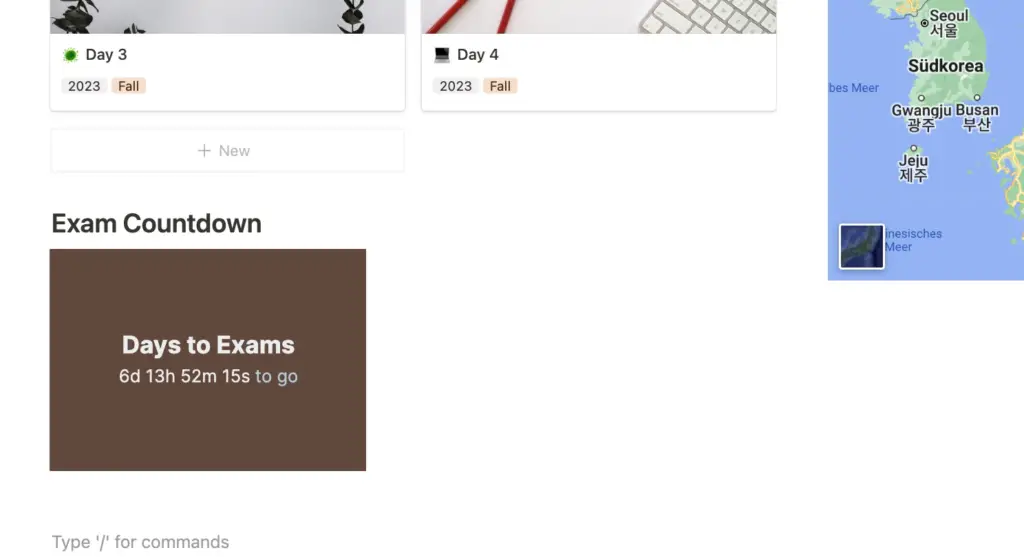
Hier musst Du einfach den Widget-Link kopieren. Dann gehst Du in Notion auf “Embed”, dann auf “Embed link” und fügst den Widget-Link dort ein.
Dann erscheint Dein Widget als Block auf Deiner Seite.

8. Verwende Divider-Blocks
Auf einer Notion Page kann sich sehr viel Inhalt befinden. Das kann schnell unübersichtlich werden. Ein Mittel, dass Du für eine bessere Struktur auf Deiner Seite verwenden solltest sind Divider – also Trenner.
Das sind graue horizontale Linien, welche Dir helfen, unterschiedliche Blocks voneinander zu trennen. So kannst Du z.B. den Inhalt einer Seite besser gruppieren.
Um einen Divider zu erstellen kannst Du:
- In einer Textzeile mehrere Bindestriche: “—” eingeben
- Oder einen entsprechenden Block (z.B. via “/divider”) hinzufügen
So kannst Du Divider gestalten
Leider gibt es bisher in Notion nur einen Divider: Der dünne, graue Strich. Es gibt derzeit keine Möglichkeit diesen zu ändern. Weder die Farbe noch die Dicke.
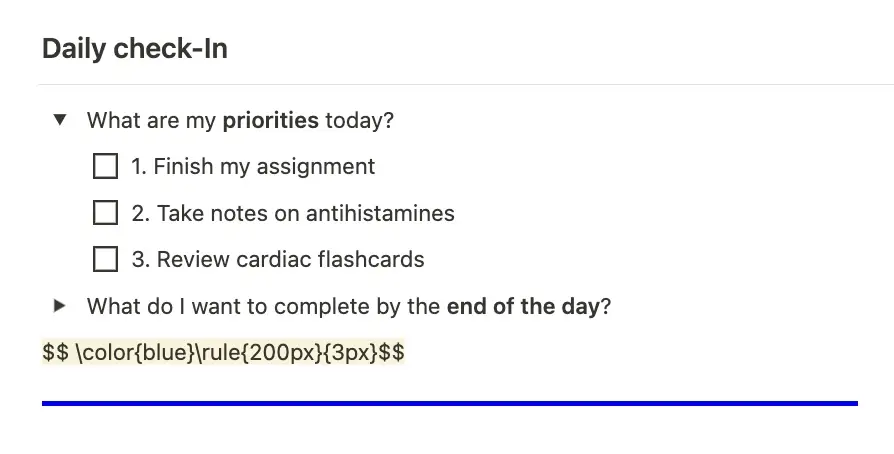
Aber es gibt natürlich trotzdem einen Weg, wie Du eine beliebige horizontale Linie in Notion einfügen kannst. Und das geht über eine anpassbare Zeile JavaScript Code.

Füge in einem normalen Text-Block einfach folgende Code-Zeile ein:
$$\color{red}\rule{5000px}{3px}$$- Farbe ändern: gib eine andere Farbe ein, z.B. color{blue}
- Breite und Dicke ändern: gib eine andere Pixelzahl ein, z.B {2000px}{5px}
9. Formatiere Deinen Text
Der letzte Tipp lässt sich auf alle Bereiche anwenden, in denen Du mit Text arbeitest: Wenn Du Deinen Text schön formatierst, wirst Du Dir später leichter tun, ihn zu lesen.
Was ist mit Formatieren gemeint?
- Strukturiere Deinen Text mit passenden Überschriften und Unterüberschriften
- Verwende viele Absätze => Zu lange Textblocks sind unübersichtlich.
- Arbeite mit farblichen Markierungen
- Hebe wichtige Textstellen Fett hervor
Zudem solltest Du für Text nicht immer nur den Standard-Textblock von Notion verwenden. Denn Notion bietet vielmehr:
- Verschiedene Listen: Checklisten, Stichpunklisten, Toggle-Listen
- Verschiedene Textblocks: Standard, Quote, Callout (zum Hervorheben)
- Weitere Optionen: Z.B. Tabellen
Schöner UND Produktiver in Notion
Ich hoffe Du konntest von diesem Post einige hilfreiche Tipps mitnehmen. Es ist absolut sinnvoll, Dir zu überlegen, wie Du Dein Notion Setup schön gestalten und personalisieren kannst.
Wie bei einer schön eingerichteten Wohnung wirst Du merken, dass Du so noch lieber Zeit dort verbringst. Deine Produktivität und Lernerfolge werden es Dir danken.
Study smart, not hard 🎓